jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is designed to change the way that you write JavaScript.
JQuery merupakan library open source dengan lisensi GNU General Public License dan MIT License. Dari sisi ukurannya, framework JQuery
sungguh ramping, hanya sekitar 20 KB dan hanya terdiri dari satu file.
Namun demikian, bagi yang menginginkan fungsi lebih, JQuery memungkinkan
penambahan fungsionalitas dalam bentuk plugin. Saat ini tersedia ribuan plugin yang dapat diperoleh secara gratis di internet.
sayafafan.
sayafafan.
Apa yang bisa Anda Lakukan dengan JQuery?
1. Mengakses bagian halaman tertentu dengan mudah.
Tanpa adanya library Javascript khusus, untuk mengakses suatu bagian tertentu dari halaman, harus mengikuti aturan Document Object Model (DOM) dan
pengaksesan harus secara spesifik menyesuaikan dengan struktur HTML.
Dengan kata lain, pengaksesan bagian tertentu dari halaman sangat
tergantung pada struktur dari HTML. JQuery menawarkan cara yang mudah
(bahkan sangat mudah) dalam mengakses bagian tertentu dari halaman.
Pengaksesan juga tidak terlalu bergantung pada struktur HTML.
2. Mengubah tampilan bagian halaman tertentu.
CSS (Cascading Style Sheet) menawarkan metode yang cukup handal dalam
mengatur dan mempercantik halaman web. Namun terkadang CSS punya
kelemahan yang cukup mengganggu, yaitu beberapa perintah CSS tidak
didukung oleh semua browser. Cukup merepotkan jika kita harus mendesign
halaman web dengan beberapa CSS sekaligus. Sekali lagi JQuery menawarkan
solusi untuk mengatasi hal tersebut. Dengan JQuery, “kesenjangan” yang
terjadi antara browser dalam urusan CSS akan tertutup dengan baik.
3. Mengubah isi dari halaman.
Jaman dulu (baca:sebelum JQuery lahir) cukup sulit jika kita akan
mengubah sebagian isi dari halaman. Mengubah disini dapat berarti
mengganti teks, menambahkan teks atau gambar, mengurutkan suatu daftar
(list), menghapus baris tabel dan sebagainya. Dengan JQuery, hal
tersebut dapat dilakukan dengan hanya beberapa baris perintah.
4. Merespond interaksi user dalam halaman.
Website yang baik tidak cukup digambarkan dengan user-interface dan
tampilan yang memukau. Namun lebih dari itu, bagaimana pengunjung dapat
berinteraksi dengan website dan dapat mengatur tampilannya sendiri.
Interaktivitas sangat bergantung bagaimana pemrograman yang dipakai
dalam menangani event-handling. Javascript sendiri memiliki beberapa
event-handling seperti onclick untuk menangani event saat terjadi click.
Namun demikian, event handling pada Javascript terbatas pada
object-object tertentu, dan jenisnya pun terbatas. JQuery melengkapi
semuanya dengan tambahan penanganan event-handling yang semakin mudah.
5. Menambahkan animasi ke halaman.
Animasi seringkali disertakan dalam suatu halaman web untuk menambah
kecantikannya. Saat ini animasi masih cukup digemari oleh para
peselancar situs. Animasi dapat dibuat dalam berbagai gaya, ada yang
menggunakan Flash, gambar bergerak (GIF), video, dan sebagainya.
Masing-masing tentu memiliki kelebihan dan kekurangan masing-masing.
JQuery sendiri menawarkan konsep animasi (walaupun masih sederhana) yang
cukup apik namun ramah bandwidth alias ringan. Salah satu animasi yang
bisa dibuat dengan JQuery adalah fading jika terdapat suatu bagian dari
halaman ditambahkan atau dihilangkan.
6. Mengambil informasi dari server tanpa me-refresh seluruh halaman.
Mengambil informasi dari server tanpa refresh halaman merupakan salah satu konsep dasar dari yang namanya AJAX (Asynchronous Javascript and XML).
Pada penerapannya, cukup ribet jika harus membangun website dengan
konsep AJAX, saat ini banyak library khusus yang berusaha
mempermudahnya. JQuery merupakan salah satunya.
7. Menyederhanakan penulisan Javascript biasa.
Semboyan JQuery adalah “Write less, do more” atau
dengan kata lain kesederhanaan dalam penulisan code, tetapi menghasilnya
tampilan yang lebih. Sebenarnya inilah yang menjadi daya tarik
tersendiri buat para pengembang web untuk menggunakan JQuery.
Download JQuery
Situs resmi JQuery dapat diakses di http://jquery.com/. Dan library JQuery dapat didownload di alamat http://docs.jquery.com/Downloading_jQuery. Tersedia library jQuery dalam 2 (dua) jenis yaitu minifieddan uncompressed.
Minified jika kita ingin menggunakannya saja dalam website kita (ukuran
18 KB), sedangkan uncompressed jika kita berkeinginan turut serta
mengembangkan code jQuery.
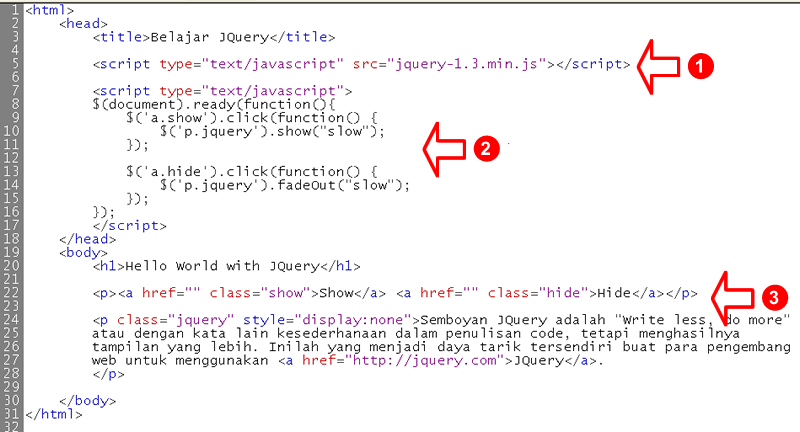
Contoh Sederhana JQuery

Contoh sederhana penggunaan JQuery
Penjelasan Program
1. Pertama, kita harus menyertakan (include) file library JQuery. Pastikan letak dari file library sudah benar.
2. Perintah-perintah JQuery.
2. Perintah-perintah JQuery.
- Baris 8 merupakan perintah inisialisasi dimana saat halaman (dokumen) siap ditampilkan maka jalankan juga perintah yang ada di dalamnya. Hal ini mirip dengan event onLoad yang biasanya diletakkan di tag <body>.
- Baris 9-11 maksudnya adalah mendefinisikan action yang terjadi saat link dengan class=show ( $(‘a.show’) ) diklik (lihat link baris ke-22). Jadi jika link di-klik maka paragraf dengan nama class=jquery ( $(‘p.jquery’) ) akan tampil dengan durasi tampil “slow”. Paragraf yang akan ditampilkan adalah paragraf baris ke-24 sampai 27.
- Baris 13-15 sebaliknya, akan menyembunyikan isi dari paragraf yang mengandung nama class=jquery.
3. Isi dari halaman. Perhatikan nama class dari masing-masing object.
Sekian ujung artikel sayafafan tentang Belajar Dasar JQuery untuk Pemula
Tidak ada komentar:
Posting Komentar