
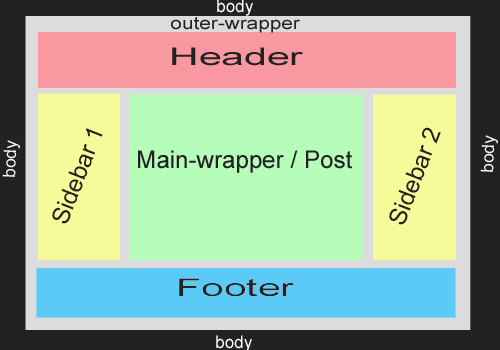
Keterangan :
- Body: block paling lebar, body ini yang menampung seluruh konten dari blog atau website.
- Outer-wrapper: kotak ini melapisi bagian template (Body lebih mirip bagian luar template), jadi kebanyakan pada umumnya outer wrapper ini sebagai wadah header, sidebar, main-wrapper dan juga footer.
- Header: Kotak ini adalah bagian teratas dari blog mungkin dari namanya sudah bisa kita tebak dari sebuah header ini. Biasanya header ditempati oleh judul-deskripsi blog, logo, dan juga kebanyakan dibawahnya ditempai oleh Navigasi Menu.
- Sidebar : Block ini digunakan sebagai wadah widget blog atau aksesoris misalnya About me, Link list, gambar slide, dan juga widget-widget lainnya
- Main: Main-wrapper yaitu sebuah block atau kolom dalam yang paling lebar, dalam block ini juga masih menampung seperti Judul Post, Post konten, kotak komentar dan juga keterangan lainnya mengenai artikel atau posting blog.
- Footer: adalah kotak paling bawah dari sebuah template. Seperti bagian header namun terletak dibagian bawah biasanya footer ini ditempati sebuah tautan dan juga teks keterangan hak cipta.
<html> <--- tag pembuka untuk html
<head> <--- tag pembuka untuk head
Disini letak dari CSS atau juga Javascript
</head> <--- tag penutup untuk head
<body> <--- tag pembuka untuk body
Disini tempat yang akan ditampilkan yaitu HTML dan juga bisa Javascript
</body> <--- tag penutup untuk body
</html> <--- tag penutup untuk html
Berikut penjelasan yang saya ketahui mengenai struktur tag HTML diatas :
1. HTML : <html> </html>
- Sebuah template Blog/Website selalu diawali dengan tag pembuka <html> dan harus diakhiri tag penutup </html>
- Diantara tag inilah tag-tag atau struktur lainnya diletakkan yang akan menciptakan sebuah tampilan blog/website.
- Tepat setelah <head> biasanya diletakkan kode tag pengenal mulai dari tag title/judul, deskripsi, keywords dan tag-tag pengenal lainnya.
- Diantara kode ini harus diletakkan sebuah kode CSS yang akan menampilkan sebuah tampilan model atau karakter dari template itu sendiri.
- Sebelum kode tag penutup </head> biasanya ditambahkan sebuah kode Javascript untuk sekedar menambahkan fitur-fitur menggunakan kode Javascript.
3. Body : <body> </body>
- Tag body merupakan yang paling utama pada sebuah template Blog/Website karena ini akan menampung dan menampilkan semua konten blog/website itu sendiri.
- Pada bagian tag ini masih terbagi dalam 4 struktur penting lagi yaitu Header, Sidebar, Content dan juga Footer, di atas sudah saya jelaskan tentang struktur ini.
Sekian dulu sayafafan artikel tentang Mengenal Struktur Dasar Template
Tidak ada komentar:
Posting Komentar